UpFront V2 Tips and Tricks
Float Your Image
No Float
This is the image appearing as initially loaded with the text is positioned just where you type it.
 Lorem ipsum dolor sit amet nunc libero proin et turpis sit vivamus lacinia praesent mauris. Quisque elit mattis tempus sit porta. Lectus ipsum pede. Nullam pellentesque nam facilisis leo augue. Tempus ac fermentum. Tempus tellus fermentum in fringilla sit nulla ridiculus leo tincidunt lacus vivamus. Ornare a elit. Congue semper a vivamus lorem suspendisse. Felis curabitur vehicula. Gravida conubia id. Iaculis accumsan velit proin etiam semper pellentesque leo massa eros dui platea nisl neque mattis. A fringilla mattis. Id etiam faucibus. Nullam et arcu elementum mus lectus. Justo vestibulum accumsan.
Lorem ipsum dolor sit amet nunc libero proin et turpis sit vivamus lacinia praesent mauris. Quisque elit mattis tempus sit porta. Lectus ipsum pede. Nullam pellentesque nam facilisis leo augue. Tempus ac fermentum. Tempus tellus fermentum in fringilla sit nulla ridiculus leo tincidunt lacus vivamus. Ornare a elit. Congue semper a vivamus lorem suspendisse. Felis curabitur vehicula. Gravida conubia id. Iaculis accumsan velit proin etiam semper pellentesque leo massa eros dui platea nisl neque mattis. A fringilla mattis. Id etiam faucibus. Nullam et arcu elementum mus lectus. Justo vestibulum accumsan.
With another carriage return, if will look like this

Lorem ipsum dolor sit amet nunc libero proin et turpis sit vivamus lacinia praesent mauris. Quisque elit mattis tempus sit porta. Lectus ipsum pede. Nullam pellentesque nam facilisis leo augue. Tempus ac fermentum. Tempus tellus fermentum in fringilla sit nulla ridiculus leo tincidunt lacus vivamus. Ornare a elit. Congue semper a vivamus lorem suspendisse. Felis curabitur vehicula. Gravida conubia id. Iaculis accumsan velit proin etiam semper pellentesque leo massa eros dui platea nisl neque mattis. A fringilla mattis. Id etiam faucibus. Nullam et arcu elementum mus lectus. Justo vestibulum accumsan.
Float Left within Text
If you want the text to join to the image in a more associated manner, then the float command can be used, giving you a result like this...

Lorem ipsum dolor sit amet nunc libero proin et turpis sit vivamus lacinia praesent mauris. Quisque elit mattis tempus sit porta. Lectus ipsum pede. Nullam pellentesque nam facilisis leo augue. Tempus ac fermentum. Tempus tellus fermentum in fringilla sit nulla ridiculus leo tincidunt lacus vivamus. Ornare a elit. Congue semper a vivamus lorem suspendisse. Felis curabitur vehicula. Gravida conubia id. Iaculis accumsan velit proin etiam semper pellentesque leo massa eros dui platea nisl neque mattis. A fringilla mattis. Id etiam faucibus. Nullam et arcu elementum mus lectus. Justo vestibulum accumsan.
To achieve this result you must enter the source, and add the float attributes to the image code. It's pretty easy
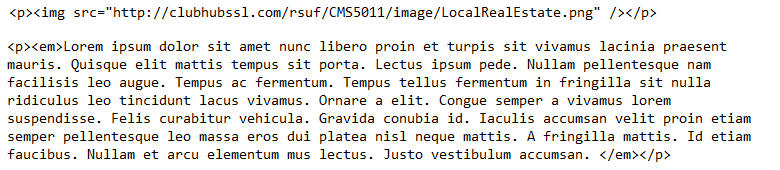
Original Code States...

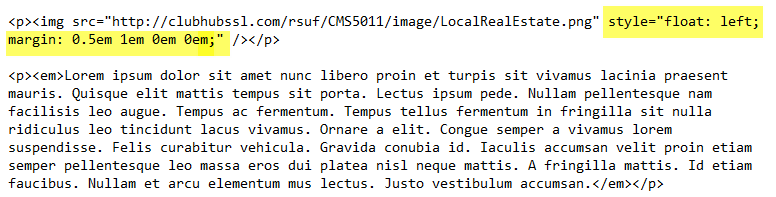
Amended code for to make it float is the highlighted text.

So the steps are
- open the webpage for edit
- press the Source icon
- locate the image required
- add the text style "float: left; margin: 0.5em 1em 0em 0em;" as shown above.
Note: the margin has 4 values being the spacing around the image in this order...top, right, bottom, left. Experiment to get the spacing you want.
Float Right within Text
You can also have the image float right as well, by entering right instead of left in your float code, to achieve this result
Lorem ipsum dolor sit amet nunc libero proin et turpis sit vivamus lacinia praesent mauris. Quisque elit mattis tempus sit porta. Lectus ipsum pede. Nullam pellentesque nam facilisis leo augue. Tempus ac fermentum. Tempus tellus fermentum in fringilla sit nulla ridiculus leo tincidunt lacus vivamus. Ornare a elit. Congue semper a vivamus lorem suspendisse. Felis curabitur vehicula. Gravida conubia id. Iaculis accumsan velit proin etiam semper pellentesque leo massa eros dui platea nisl neque mattis. A fringilla mattis. Id etiam faucibus. Nullam et arcu elementum mus lectus. Justo vestibulum accumsan.