UpFront V2 Tips and Tricks
Google Maps
We want a Google map to appear at about 600 pixels wide when viewed on a PC, and 90% width when viewed on a small device. You need to find the location in Google Maps, and then look for and copy the iframe embed code.
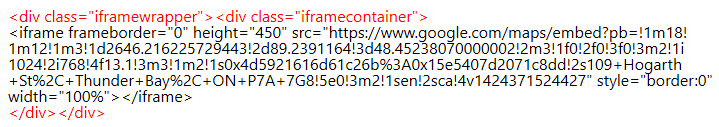
Edit the webpage in question, press the Source icon, and enter the iframe code (it'll look something like the black text below) adding red text around it so that it looks like this...

Save the page, and then put this into Additional CSS user requires (USER.SETTINGS.CSSSMALL) via Website >> Style Settings
.iframewrapper { width: 90%; } .iframecontainer { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .iframecontainer iframe, .iframecontainer object, .iframecontainer embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Then put this into Additional CSS user requires (USER.SETTINGS.CSSLARGE) via Website >> Style Settings
.iframewrapper { width: 600px; } .iframecontainer { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .iframecontainer iframe, .iframecontainer object, .iframecontainer embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Then publish and view. Here's the result (check it on a PC and on a small device)...